Facebook Like/Fan Box For Blogger
Februari 13, 2011
Edit
This tutorial is for everyone who has already created a Facebook Fan Page. If have not created one, try making one. A Fan Box or Like Box allows your Blog visitors to like your facebook fan page, without leaving your blog. It can also display faces of the “likers” on your blog.
To add the fanbox to blogger, follow these steps:
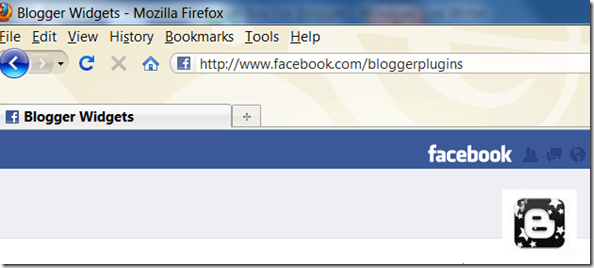
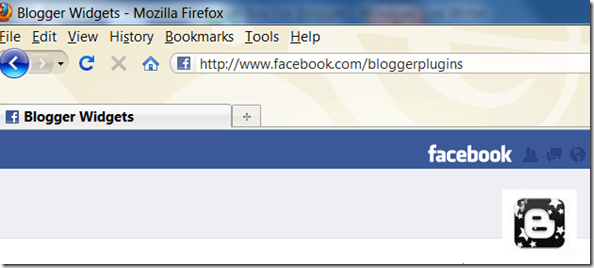
1. Find out your Facebook Fan Page URL. To do that, just visit your Facebook Fan Page, and copy the url in the address bar.

In my case it is http://www.facebook.com/bloggerplugins (The url which you see in the address bar when you visit your fanpage.) .Copy this url from your address bar.
2. Visit This page http://developers.facebook.com/docs/reference/plugins/like-box
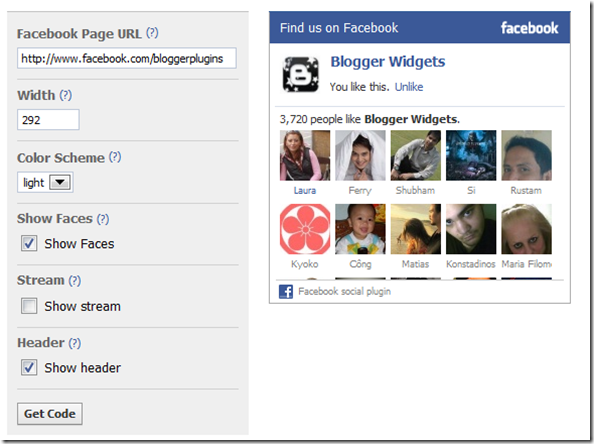
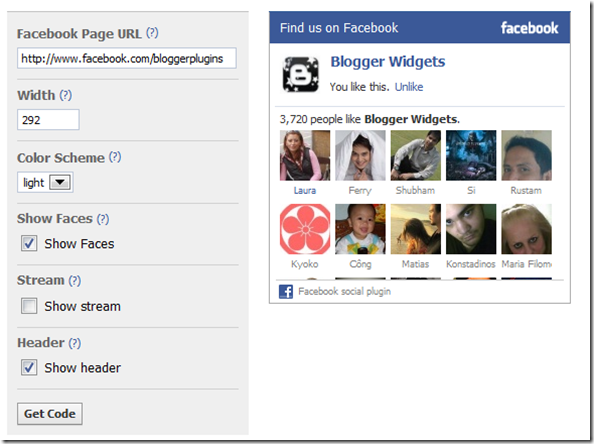
You have already copied the facebook fan page url. Paste this into the Facebook Page URL field

Select the choices appropriately and you can see a live preview of the Like/Fan box.
3.Once you are satisfied with the looks of the Like Box, Click on the “Get Code” button
4. Copy the iframe code which gets generated.

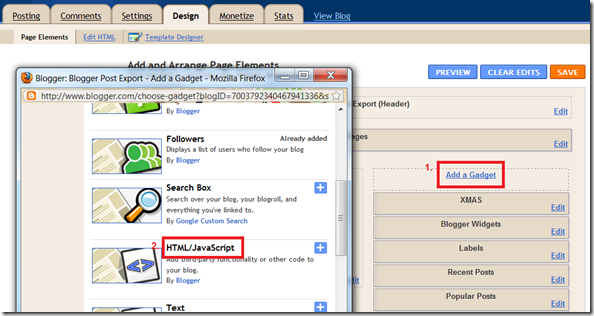
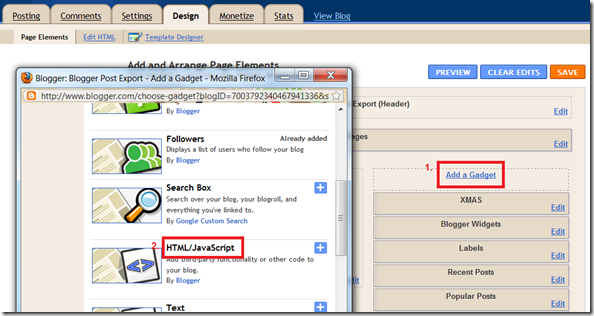
5. Now login to your Blogger account and go to Design > Page Elements
Click Add a Gadget Link and Add an HTML/JavaScript Gadget

6.Paste the generated code as the Gadget’s Content

and Save the Gadget.
Now you should see the Fan/Like Box on your blog’s sidebar.
To add the fanbox to blogger, follow these steps:
1. Find out your Facebook Fan Page URL. To do that, just visit your Facebook Fan Page, and copy the url in the address bar.

In my case it is http://www.facebook.com/bloggerplugins (The url which you see in the address bar when you visit your fanpage.) .Copy this url from your address bar.
2. Visit This page http://developers.facebook.com/docs/reference/plugins/like-box
You have already copied the facebook fan page url. Paste this into the Facebook Page URL field

Select the choices appropriately and you can see a live preview of the Like/Fan box.
3.Once you are satisfied with the looks of the Like Box, Click on the “Get Code” button
4. Copy the iframe code which gets generated.

5. Now login to your Blogger account and go to Design > Page Elements
Click Add a Gadget Link and Add an HTML/JavaScript Gadget

6.Paste the generated code as the Gadget’s Content

and Save the Gadget.
Now you should see the Fan/Like Box on your blog’s sidebar.